

This feature convinced me that using WebStorm results in a cleaner code base. To see the difference open your project, which was developed in VS Code with WebStorm, and run the code inspection.

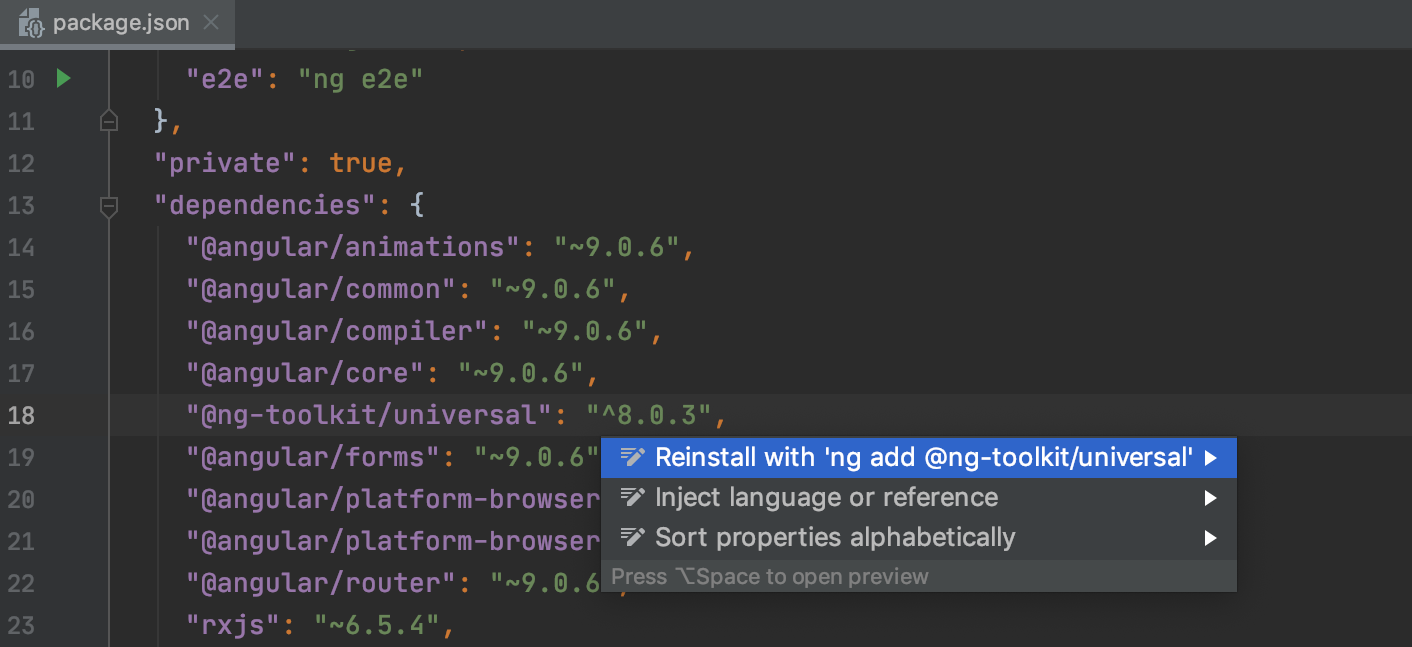
This can significantly impact the code quality of a sizeable Angular code base, which was mainly developed using VS Code. But if you are, for example, using a TypeScript project (like Angular) VS Code does not detect unused public methods. You can also detect unused methods in JavaScript methods using VS Code and ESLint with the rules no-unused-vars and no-unreachable. It also indexes your whole project and can, for example, detect all unused methods, variables, and more.

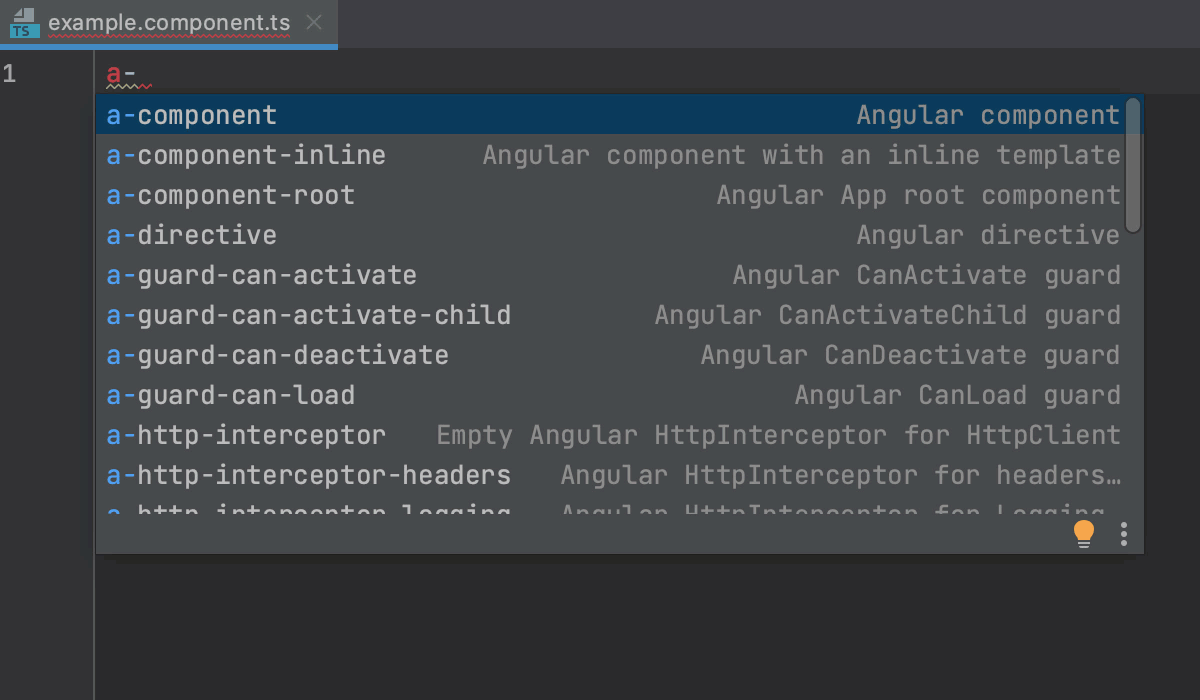
This analysis detects language and runtime errors and suggests corrections and improvements. WebStorm provides a robust, fast, and flexible static code analysis. In the following article, I talk about my experience using WebStorm in a sizeable Angular application which was mainly developed in VS Code. This is a scorching topic, and I know this will cause some controversy. If I talk about using WebStorm, I also talk about using IntelliJ IDEA. The whole GSAP platform is, far and away, the best out there for dealing with animation of any sort.IntelliJ IDEA provides the same functionality as WebStorm plus a lot of other features.

“Reading through the GreenSock docs been amazed like 14 times so far! How can a library be SO complete? Been using that for about 2 years now but man.It seems like I stumble on something new and amazing every time I peek at the docs.” “The depth of GSAP blows me away like all the time.It’s just one of the deepest and most reliable javascript libraries I’ve ever used” “I’ve long felt like GSAP is the best kept secret in JavaScript.”.


 0 kommentar(er)
0 kommentar(er)
